- HTML, which stands for HyperText Markup Language, is the standard markup language used to create web pages and web applications on the internet.
- It provides the structure and content of a webpage by using a system of tags and attributes.
- HTML allows developers to define the elements and layout of a webpage, enabling browsers to interpret and display the content correctly.The basic building blocks of HTML are tags, which are enclosed in angle brackets (< >).
- Tags are used to mark up the content and describe the structure of the webpage.
- Most HTML tags come in pairs – an opening tag and a closing tag. The content is placed between the opening and closing tags.
- HTML is a foundational language for web development.
key points:
HTML version:
- HTML has evolved over time, and different versions have been released. The most widely used version is HTML5, which introduced new semantic elements, multimedia support, form enhancements, and improved support for mobile devices.
- HTML5 introduced several semantic elements that give meaning to the content and improve accessibility. Examples include <header>, <nav>, <main>, <article>, <section>, <footer>, and more.
- HTML5 includes native support for multimedia elements like <video> and <audio>, allowing you to embed video and audio files directly into web pages without the need for plugins.
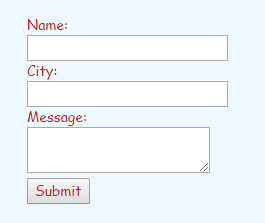
- HTML provides a set of form elements and attributes to create interactive forms. Elements like <input>, <textarea>, <select>, and attributes like type, required, placeholder, etc., make it easier to collect user input.
- In HTML, you can create hyperlinks using the <a> tag. The href attribute is used to specify the destination URL.
- You can embed images into your web page using the <img> tag. The src attribute specifies the image URL, and the alt attribute provides alternative text (for accessibility purposes and when the image cannot be loaded).
- HTML supports both ordered lists (<ol>) and unordered lists (<ul>) along with list items (<li>).
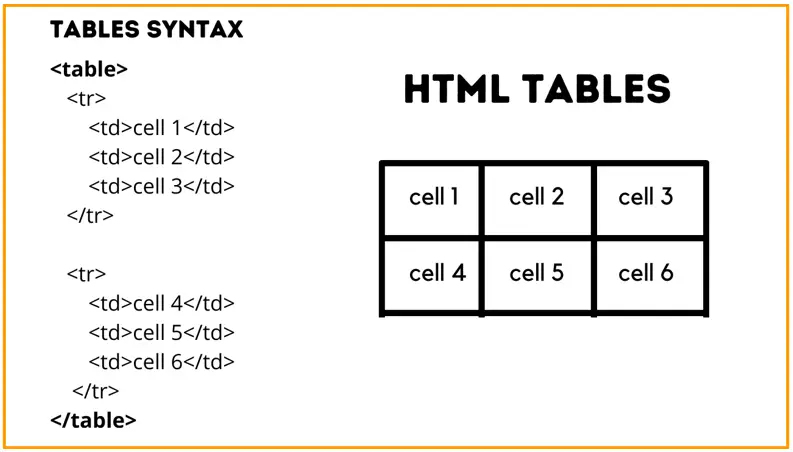
- You can create tabular data using the <table> element with <tr> (table row), <th> (table header), and <td> (table data) elements.
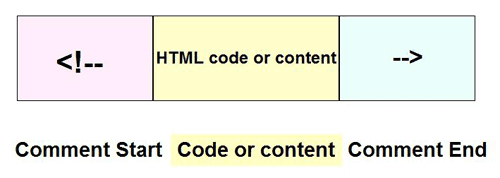
- You can add comments in your HTML code using <!-- comment text -->. Comments are useful for documenting your code or temporarily removing portions during testing.
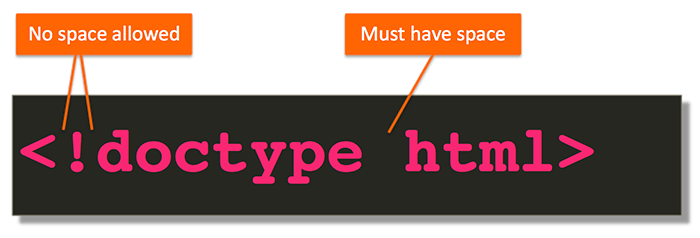
- The <!DOCTYPE> declaration at the beginning of an HTML document specifies the HTML version being used.
- You can specify the character encoding for your HTML document using the <meta> tag within the <head> section.
- HTML documents should adhere to the proper syntax and structure. You can validate your HTML code using online validators to ensure it conforms to the standard.
HTML tags:
<html>:
- Represents the root element of an HTML document.
- Example: <html><body>Hello, World!</body></html>
<head>:
- Contains meta-information about the document, like title, styles, and scripts.
- Example: <head><title>My Webpage</title></head>
<body>:
- Represents the content of an HTML document visible to the user.
- Example: <body><h1>Hello, World!</h1></body>
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>:
- Heading elements with decreasing levels of importance.
- Example: <h1>Heading 1</h1>
<p>:
- Represents a paragraph of text.
- Example: <p>This is a paragraph.</p>
<a>:
- Defines a hyperlink that links to another web page or resource.
- Example: <a href="https://www.example.com">Visit Example</a>
<img>:
- Embeds an image in the document.
- Example: <img src="image.jpg" alt="Image description">
<ul>, <ol>, <li>:
- Create unordered and ordered lists with list items.
- Example: <ul><li>Item 1</li><li>Item 2</li></ul>
<div>:
- Defines a division or section in the HTML document.
- Example: <div>This is a division.</div>
<span>:
- Represents a generic inline container used for styling and other purposes.
- Example: <span style="color: red;">Red Text</span>
<table>, <tr>, <td>:
- Creates a table with rows and cells.
- Example:
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
</table>
<form>, <input>, <button>:
- Enables user input and form submission.
- Example:
<form>
<input type="text" name="username" placeholder="Username">
<button type="submit">Submit</button>
</form>
<header>, <footer>, <nav>, <section>:
- Semantic elements for defining different sections of a web page.
- Example:
<header>Header Content</header>
<section>Main Content</section>
<footer>Footer Content</footer>
<video>, <audio>:
- Embeds video and audio content in the document.
- Example:
<video controls>
<source src="video.mp4" type="video/mp4">
</video>
<iframe>:
- Embeds an external web page within the current page.
- Example: <iframe src="https://www.example.com"></iframe>






















0 Comments